
With this article I want to explain how to build an app for your personal youtube channel in 10 minutes. I did this basic project to create Italiano con Eli app, created for the YouTube channel Italiano con Eli. While I was developing the app I decided to generalize the solution so that it can retrieve any video to any Youtube channel. The complete and working application is available at the following link github. You can make a Fork or a Clone or use it as it or by modifying it as you like. If you like you can also put a like to my git project.
Required configuration #
The only thing to do to be able to use it is to configure the connection to the Youtube API so that you can use the search for your channel videos. For a correct configuration you can follow the following steps:
-
Log in to the Google Api Console with your Google Account if you don’t have it, create a new account.
-
Go under projects and click on NEW PROJECT, enter the name and wait for google to create project.
-
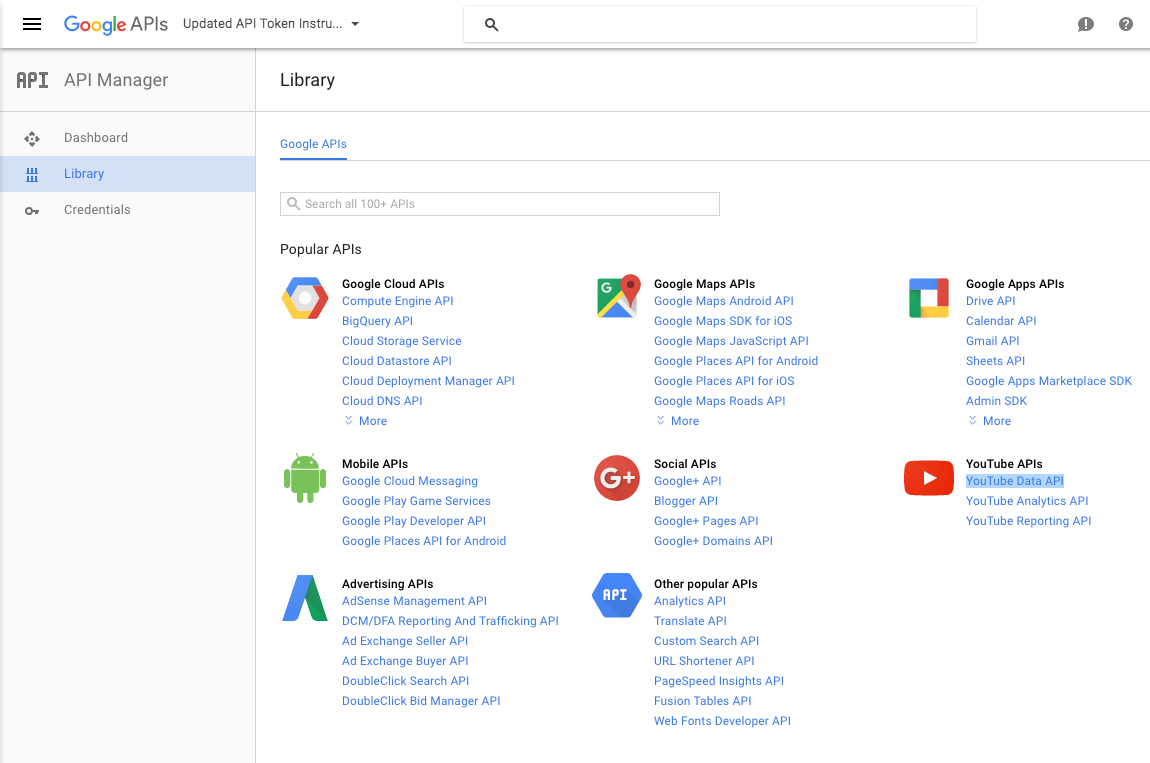
Click on the link in the Google API library and search or select the youtube API as highlighted in the photo below

- after click ability and go under the credentials menu item

-
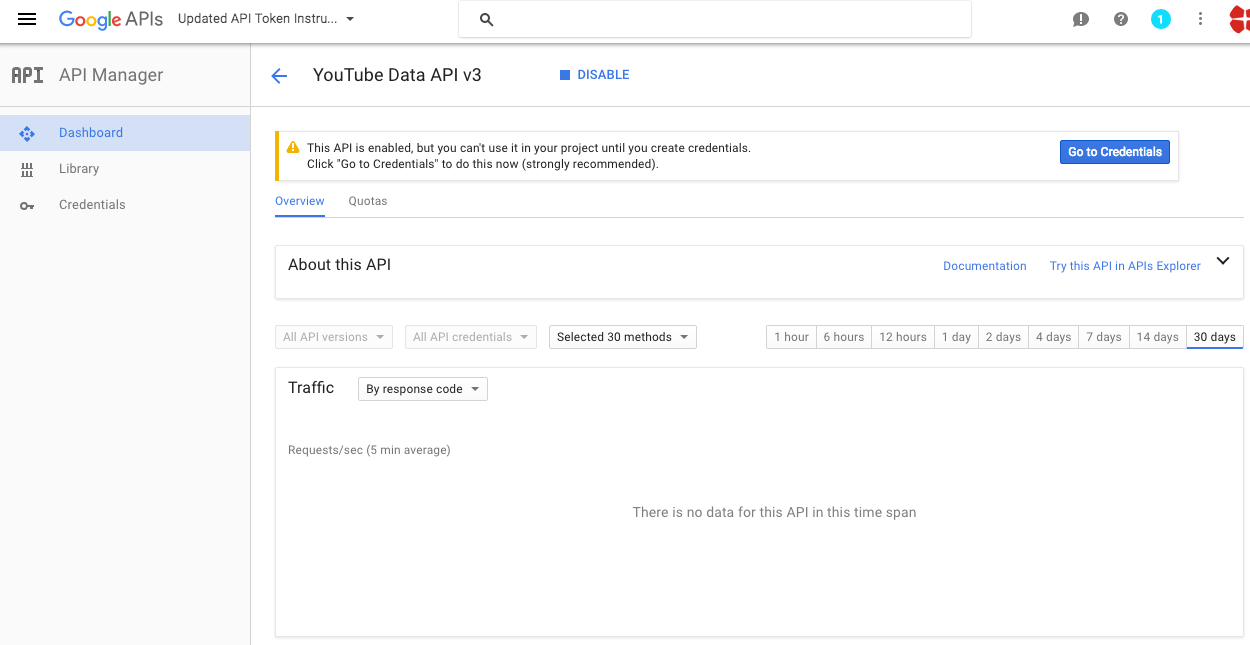
Select Youtube Api v3, select public data and confirm
-
Now Google will create your api key
the api key recovered in step 6 will be inserted within the application and replaced the page main.dart instead of the key as follows:
static String key = ""; // ** ENTER YOUTUBE API KEY HERE **
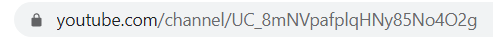
static String channelid = "UC_8mNVpafplqHNy85No4O2g"; // ** ENTER YOUTUBE CHANNEL ID HERE **
the channel id must refer to your youtube channel. You can simply extract it from the link of your youtube channel, taking the final part of the link:

The configuration is finished, you have just created your App for your personal Youtube channel! Yehaa!

Some references to the code #
To facilitate the development of the application I used the following two flutter plugins that you can find on flutter packages pages.
The plugins used are the following:
the application code is very simple and I have given apage division structure
fairly clear:

Model contains the model of data recovered from API youtube. Now the class also does something more, there is a method that also retrieves the data from youtube and inserts it in the model and some method to recover the data. There is also a system that recovers data only if it is not cached using the shared preference flutter. This mechanism is very useful as the Google API is paid according to the use. Using the cache will save you drastically in calls. if you have never used the cache in flutter you can read this mine other article: flutter shared preferences in depth.
Pages contains the APP pages
-
home page
-
category page
-
play video page
UI contains a widget to represent the list of videos. I created it separately as a widget to create a view that can be used on both the home page and category and I could also use it in other pages in the future.
**Main.dart ** just to initialize view, the model class, load the youtube data and pass it to the respective pages.
Using this structure, the code is very simple to maintain, for example the home page contains only the following code:
import 'package:flutter/material.dart';
import 'package:youtubeapichannel/Model/YoutubeData.dart';
import 'package:youtubeapichannel/UI/YoutubeVideoList.dart';
YoutubeData youtubeData;
class Home extends StatefulWidget {
Home(YoutubeData inyoutubeData)
{
youtubeData = inyoutubeData;
}
@override
_HomeState createState() => new _HomeState();
}
class _HomeState extends State<Home> {
callAPI() async {
setState(() {print('UI Updated'); });
}
@override
void initState() {
super.initState();
//callAPI();
}
@override
Widget build(BuildContext context) {
if(youtubeData!=null)
return new YoutubeVideoList(youtubeData.getHomeList());
else
return new Container(child:new Text("problem loading data from youtube!"));
}
}
Then simply receive the class containing the list of videos as input and call the YoutubeVideoList plugin that is under the UI to represent them in the form of a list of YouTube videos.
The only flaw is that when I made it I was not so expert and I decided to pass the data as a parameter. Today flutter offers better technical provisions for passing data from one view to another, in fact I should make an update and do the usual refactor.

