Flutter tutto è un widget! Perchè? Ma veramente?

Teoria
Flutter è un nuovo linguaggio uscito da non molto dalla beta, implementato da google sulla base del linguaggio Dart, meno noto ad oggi di FLutter. E’ un linguaggio moderno ma basandosi su Dart, la sintassi è molto simile a qualsiasi altro linguaggio moderno ad oggetti. Il concetto principale su cui si basa è Everything is a widget. Ma cosa vuol dire davvero? Tutto ciò con cui abbiamo a che fare sviluppando in Flutter è un widget. Un widget può avere o meno uno stato, che ne può determinare contenuto o forma. Potrebbe essere visto come un oggetto come lo immaginate con la differenza che può avere uno stato per aggiornare la view e può contenere contenuti e forme.
Sì, avete capito bene! forme in quanto un widget oltre a definire proprietà e metodi, può definire forme. Infine un widget può includere o estendere un altro widget. Quindi un’applicazione in flutter è la composizione dei widget insieme. Un esempio può essere un form che contiene un widget di input text ecc. e un botton anch’esso widget.
I widget principali che possiamo realizzare sono di due tipi, almeno per adesso prima che google sconvolga tutto, e sono i seguenti:
-
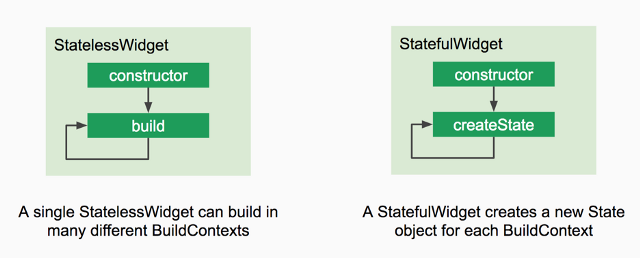
Widget privi di stato (statelesswidget): sono immutabili, come una classe statico. Un bottone che non cambia mai colore può essere definito come uno widget statico, può essere utilizzato anche nel caso abbiamo bisogno di mostrare solo descrizioni non interattive.
-
Widget dotati di stato (statefulwidget): una (o più) proprietà ad essi afferente, cambiando, può mutare il comportamento, le sembianze o le funzionalità del widget. Una schermata dell’app che cambia in base al contenuto in una risposta http è un widget dotato di stato (proprio perché il contenuto della schermata varia in base alla risposta http). Esempio: nel caso in cui dobbiamo richiedere dei dati agli utenti e poi riaggiornare lo stesso widget per validare o mostrare un ok dati inseriti correttamente. Per aggiornare il widget è necessario utilizzare il setstate con la proprietà aggiornata in modo che venga prorogata la modifica.

Considerazioni
La cosa che ho apprezzato di più di Flutter:
-
che possiamo sviluppare tutto tramite un unico linguaggio.
-
il live reload funziona davvero bene e ci permette di scrivere il codice più velocemente.
-
Dobbiamo scrivere e manutenere un’ unica linea di codice fruibile su Android e IOS come nativo.
-
da poco con la stessa linea di codice è possibile fare il build anche per web e desktop (Linux e Windows) :)

All’inizio ero un pò scettico nell’utilizzare i widget ed è stato un pò complicato e dispersivo comprenderne i vantaggi. Tuttavia, dopo averli utilizzati devo dire che sono più semplici di quello che sembrano da implementare e grazie a questo approccio sarà più semplice ragionare secondo la best practice “DRY” (Don’t Repeat Yourself). Da un lato aggiunge una nidificazione incredibile in fase di costruzione dell’interfaccia iscatolando un widget dentro un altro e così via, dall’altro ha una logica che di sua natura è modulare e ciò è ottimo per disaccoppiare piccoli widget che saranno consistenti delle loro proprietà e i loro compiti. Disaccoppiando, possiamo testarli e usarli con diversi widget per fare widget più complessi. In questo modo il codice sarà più manutenibile e funzionale.