Che cos'è Firebase Remote Config

Il nome scelto da Google questa volta è molto comprensivo ed esaustivo. Firebase remote config è una configurazione salvata in remoto, in questo caso su Google Cloud. La configurazione è accessibile in modifica nella console di Firebase, alla voce di menù Firebase remote config che si trova in fondo, molto in fondo, nell’ultima sezione secondo me un pò nascosta.
Prerequisiti:
-
creare un account su Firebase utilizzando il nostro account google
-
creare un app, io ho usato flutter
-
collegare la nostra app al codice sorgente con la chiave json
Facendo questo potremmo utilizzare tutti i servizi Firebase, ci sono tanti tutorial online e Firebase stesso mette a disposizione wizard con step per guidarvi alla corretta implementazione di Firebase con la vostra app.Possiamo usare Firebase Remote Config per memorizzare tutto quello che la nostra app necessità come parametri di configurazioni. Per prima cosa, dobbiamo individuare e mettere in configurazione ciò che pensiamo possa cambiare nel tempo, in questo modo avremo delle configurazioni nell’app modificabili in tempo reale da remoto in modo da non dover rieffettuare un nuovo deploy dell’app stessa. Un esempio può essere il caso in cui stiamo utilizzando un Api per recuperare dei dati, l’url base delle api potrebbe cambiare nel tempo.
Un altro esempio più concreto che utilizzo io nell’app send to kindle è un parametro che contiene il numero di azioni prima di mostrare una pubblicità. In questo modo se gli utenti si lamentano per le troppe pubblicità posso cambiarlo in tempo reale con il solo cambio di un parametro da interfaccia web a costo zero.
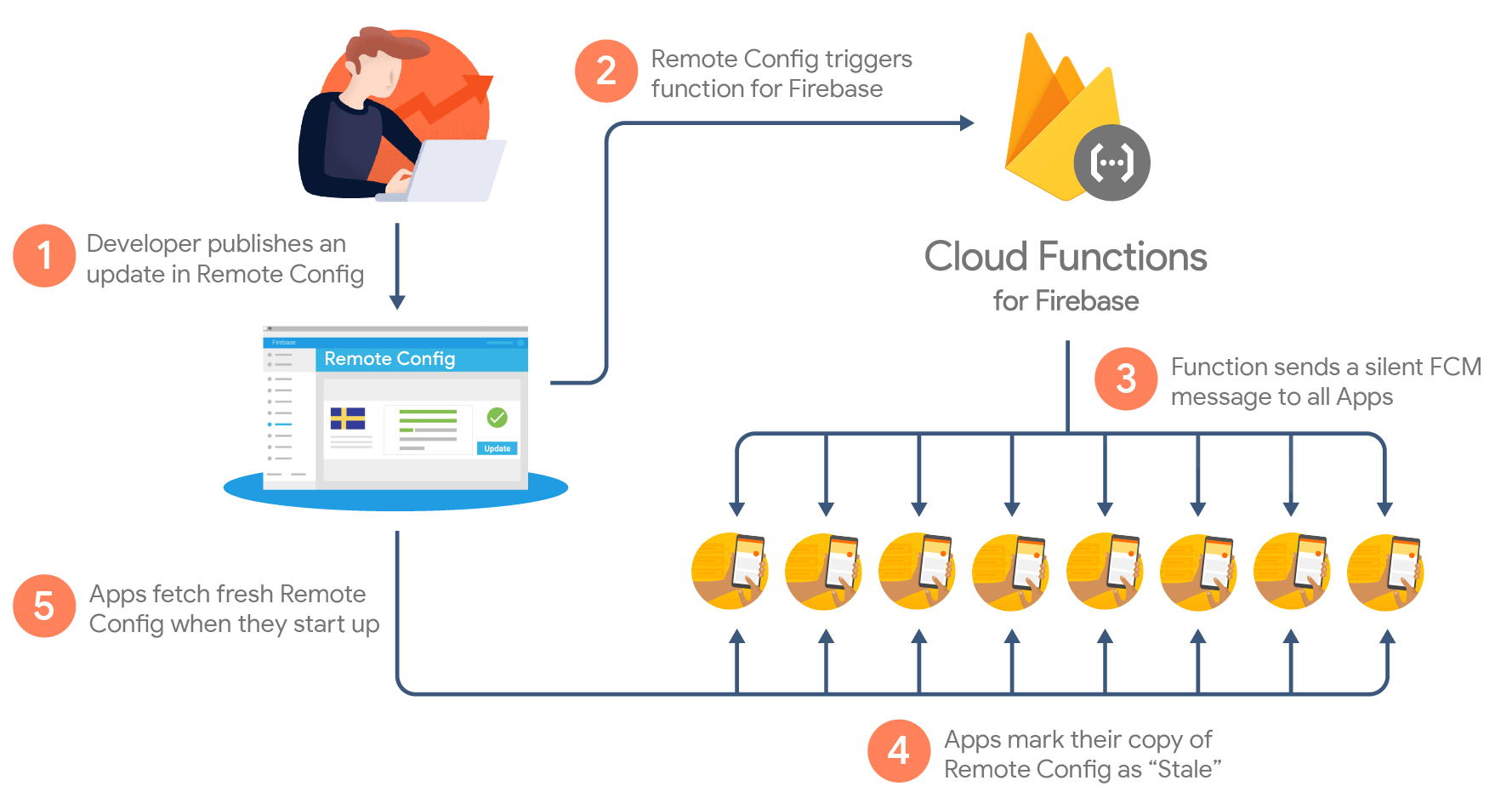
Il sistema di Firebase funziona davvero alla grande, c’è dietro un sistema push-lazy che utilizza i dati internet per recuperare le configurazioni solo se davvero abbiamo cambiato qualcosa lato server e quindi abbiamo pubblicato una modifica ad uno o più parametri. L’aggiornamento dei parametri avviene in real time e quindi la modifica sarà subito disponibile nell’app.
I parametri possono essere anche associati a delle condizioni. Ad esempio un parametro può essere utilizzato solo per gli utenti di una certa età di un determinato paese o lingua a un determinato orario. Figata no?
Vantaggi
-
Controllo da remoto istantaneo, semplice e centralizzato.
-
Modifica App in tempo reale.
-
Diminuisce la necessità di dover effettuare un nuovo deploy.
-
i parametri possono essere combinati con delle condizioni.

Come lo uso io nelle mie app?
Di seguito voglio mostrarvi un esempio di implementazione. In questo modo ho centralizzato la parte di inizializzazione e creazione dei parametri in modo che siano più accessibili. Ho deciso di utilizzare un singleton in modo da poterlo usare in tutte le view e in tutte le classi per cui ne ho bisogno, implementato nel seguente modo:
import 'package:firebase_remote_config/firebase_remote_config.dart';
class Configuration {
int _link_sent_before_ads;
int _max_send_limit_size = 24000000;
int get linkSentBeforeAds => _link_sent_before_ads;
int get maxSendLimitSize => _max_send_limit_size;
int get maxSendLimitSizeMb => (_max_send_limit_size/1000000).round();
static Configuration get instance => _instance;
static final Configuration _instance = Configuration._privateConstructor();
Configuration._privateConstructor()
{
//initializeRemoteConfig();
}
loadConfig(RemoteConfig _remoteConfig) async
{
_link_sent_before_ads = _remoteConfig.getString('link_sent_before_ads').isEmpty ? _link_sent_before_ads : int.tryParse(_remoteConfig.getString('link_sent_before_ads'));
_max_send_limit_size = _remoteConfig.getString('max_send_limit_size').isEmpty ? _max_send_limit_size : int.tryParse(_remoteConfig.getString('max_send_limit_size'));
}
initializeRemoteConfig() async{
RemoteConfig remoteConfig = await RemoteConfig.instance;
try {
//set some default params in case of crash
await remoteConfig.setConfigSettings(RemoteConfigSettings(debugMode: false));
await remoteConfig.setDefaults(<String, dynamic>{
'service_api_conversion_1': 'https://ebook-converter.app/calibre/ebook-convert',
});
// Using default duration to force fetching from remote server.
await remoteConfig.fetch(expiration: const Duration(seconds: 0));
await remoteConfig.activateFetched();
} on FetchThrottledException catch (exception) {
// Fetch throttled.
print(exception);
} catch (exception) {
print('Unable to fetch remote config. Cached or default values will be used');
}
await this.loadConfig(remoteConfig);
}
}potrà essere infine utilizzato molto semplicemente nel seguente modo:
//call this just first time in app initialization
await Configuration.instance.initializeRemoteConfig();
Print(Configuration.instance.maxSendLimitSize);